Mastering keyframes is the key to unlocking the full potential of animation in After Effects. With these important markers, you can control how your products move, change, and have effects. In this detailed guide, we’ll look at How to Add keyframe in After Effects , as well as other ideas that will help you become a better animator.
Table of Contents

Adding a Keyframe Key:
Adding a keyframe key will let you make animations that change over time. The first keyframe is set when you find the property you want to animate and click the stopwatch icon next to it in the timeline box. This one act sets the stage for the interesting animation that comes next.
Adding Keyframes to Clips:
Adding life to your clips with keyframes is easy and deep at the same time. As you move around the timeline and change the characteristics of your element, new keyframes appear on their own. It’s a way for the timeline to keep track of your artistic journey.
Adding Keyframes to the Timeline:
Think of your timeline as a blank canvas where animation can be made. To add keyframes, right-click on the object you want to animate and choose “Keyframe Assistant.” From the drop-down menu, choose “Add,” and your timeline will start to grow with possibilities.
Utilizing the Potential of Keyframes:
Mastering keyframes involves more than simply adding markers; it requires a comprehension of their impact. Varying the timing between keyframes imparts a natural cadence to your animation, while easing options such as “Easy Ease” add elegance to accelerations and decelerations. Don’t be afraid to experiment with various combinations of properties and keyframes in order to create intricate, captivating animations.
Enhancing Your Animation Toolkit:
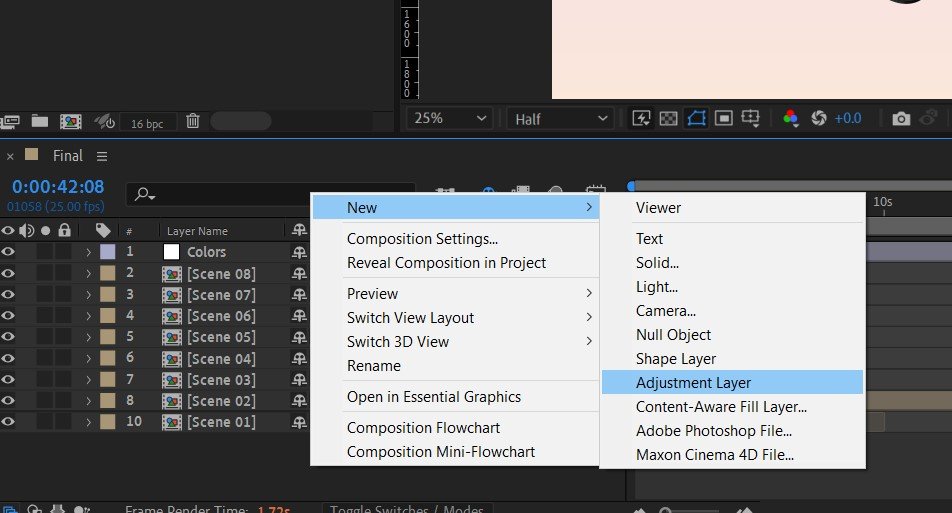
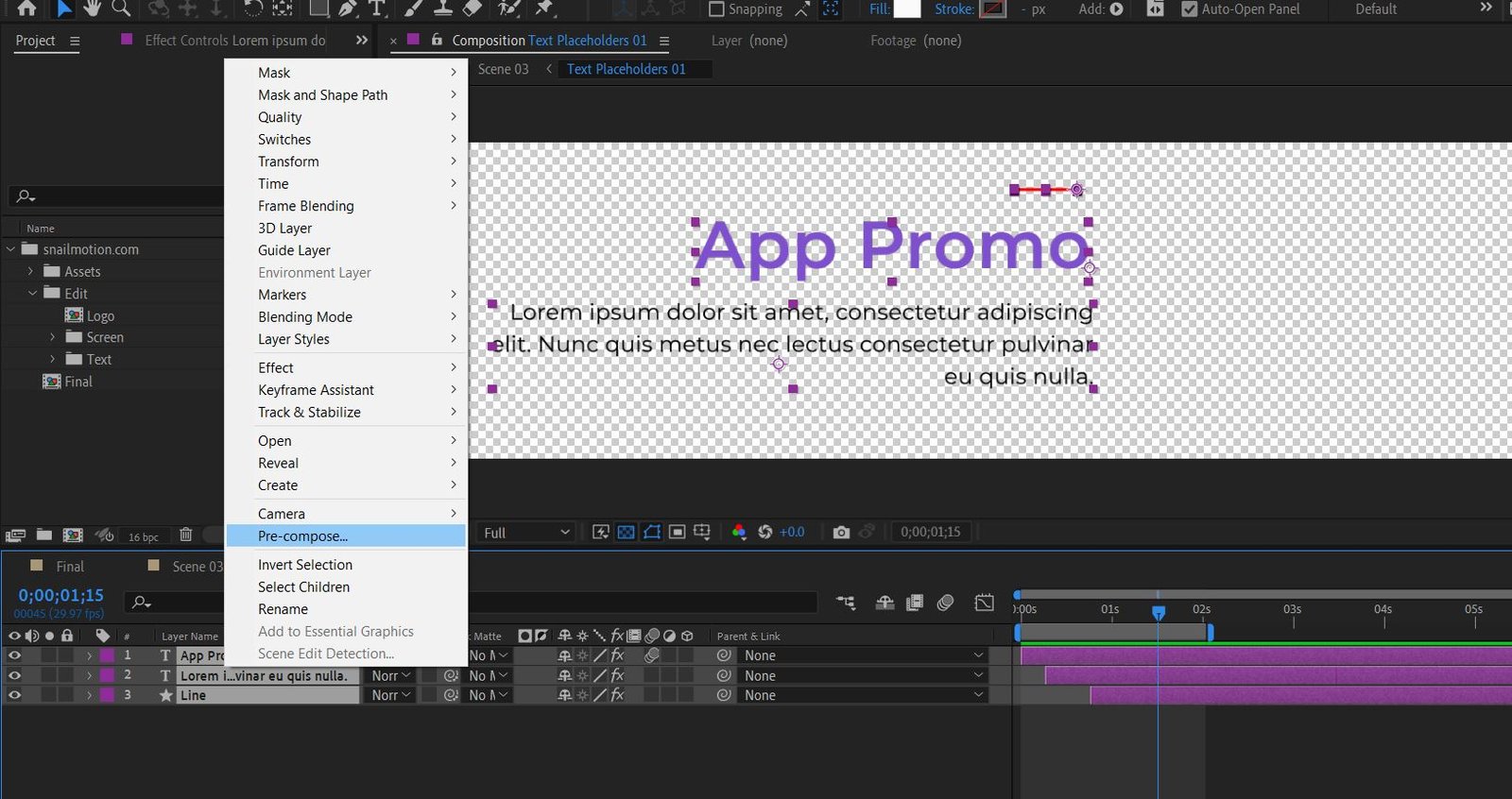
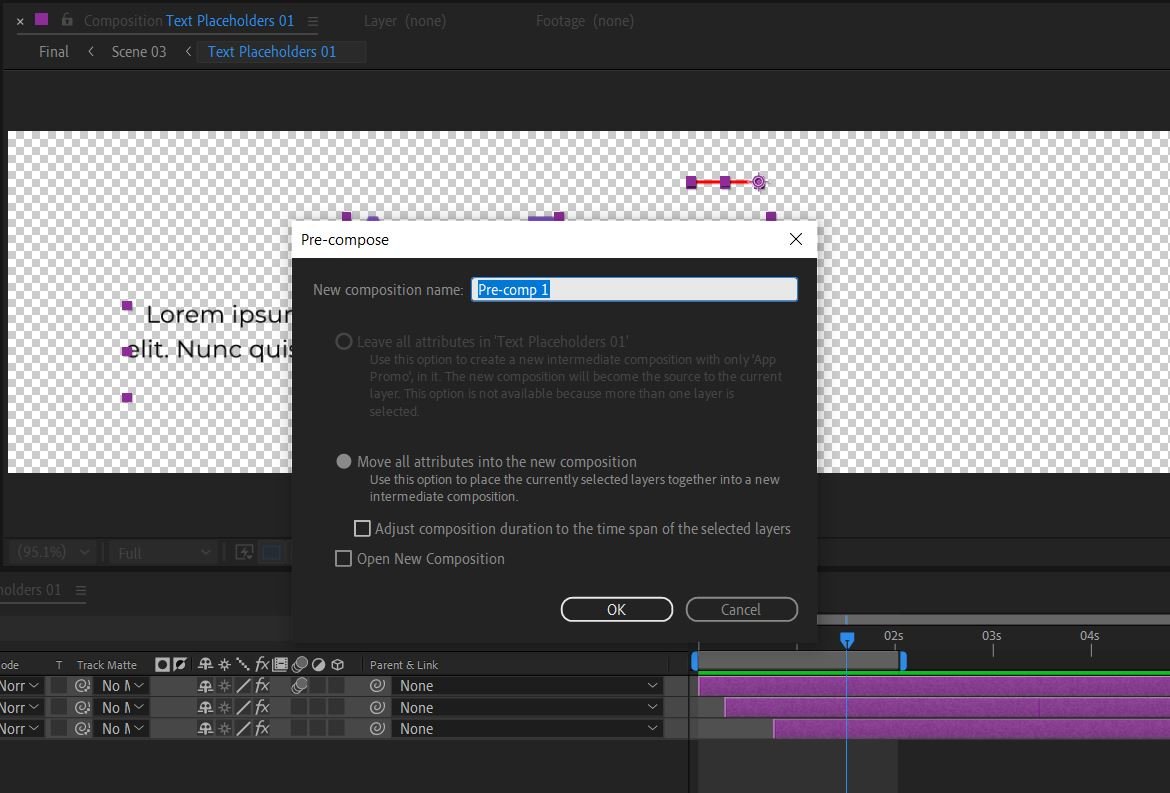
Snail Motion provides helpful materials that mesh well with your ongoing discovery of the animation world. Find out how to use Adjustment Layers to give your work that extra polish it needs. Create Precomps to improve project planning and management. With Mastering Time Remap, you can control time and create amazing results. Crafting Wipe Transitions will give your scene changes more style and class.
Conclusion:
Congratulations! You’ve started a trip to learn How to Add keyframe in After Effects to give life to things that aren’t moving. By knowing how to add keyframes and using them in a creative way, you’ve given yourself the power to make cartoons that stand out. As you continue on this exciting journey, know that Snail Motion is with you every step of the way to give you ideas, advice, and inspiration. Take the time to learn about keyframes, and you’ll see how your cartoons change into interesting stories. Have fun drawing!
 Cart is empty
Cart is empty